Google Announces Rollout of AMP in Mobile Search Results
By: Rank Media

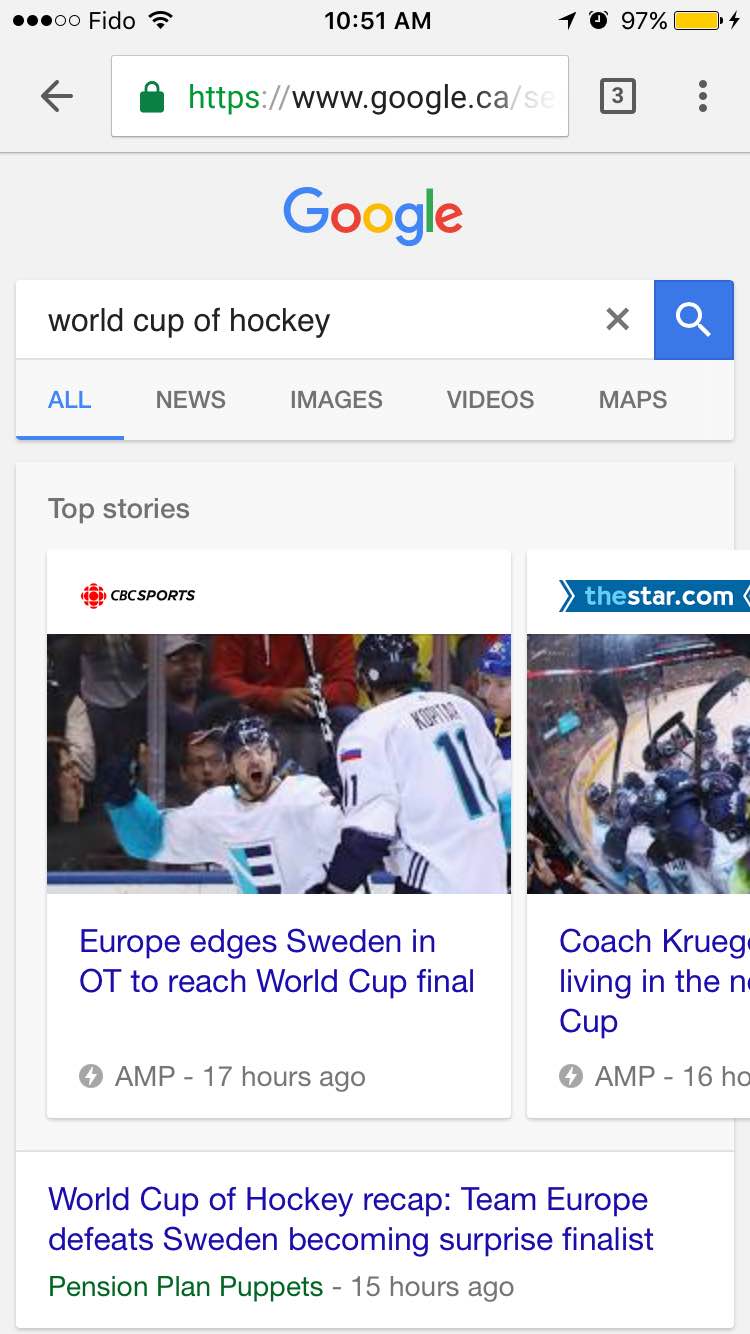
Earlier this year, Google introduced Accelerated Mobile Pages (AMP) to users around the world by including these mobile results as part of the “top stories” section. The benefit of AMP for content publishers, webmasters, and users alike is that these pages load significantly faster than traditional pages optimized for mobile devices. For those of you who are unsure of how to find AMP within mobile search results, all you need to do is look for the shiny lightning bolt icon that adorns these specific listings as shown below (and no, the lightning bolt icon does not represent the Tampa Bay Lightning nor the San Diego Chargers).

AMP moving beyond “Top Stories”
Of course, the screenshot above shows AMP results within the top stories section only. The major change coming from Google this year is the introduction of AMP listings within all organic mobile results, giving webmasters the ability to have their AMP-enabled pages listed over the original pages. While the initial rollout won’t happen over the next couple of weeks, the global rollout is expected to occur before the end of the current year. Additionally, Rudy Galfi, the lead product manager for Google, has confirmed that this update does not reflect a change in rankings for mobile search. However, the fact that AMP will not have a direct impact on search rankings doesn’t mean you shouldn’t be preparing to update your website for AMP. As web users get more used to AMP and realize the full benefit of web pages that load quickly on mobile devices, they may be more inclined to click on these listings over non-AMP results. With that in mind, it might be worth it to implement AMP to not only increase the user experience but to get a higher click-through rate in organic results.

Other than having a shiny lightning bolt icon, how does this update affect your website? AMP is still in the early adoption phase this year, but with over 600 million AMP-enabled pages indexed on Google, it’s likely that this number will continue to increase and more businesses will join the initiative of improving the mobile web experience. When it comes to marking up your website for AMP, the amount of resources needed will depend on the structure of your website. For example, WordPress webmasters will have an easier time implementing AMP due to the plugins widely available. However, even with WordPress websites, enabling AMP with a single plugin does have some limitations with regards to the initial design. Once you get setup with AMP, you’ll need to invest resources in marking up the pages for actual web users, as well as implementing any other necessary tracking tags (analytics and remarketing pixels, or just the tag manager for advanced users) and necessary plugins. For fully custom websites, Google has a treasure trove full of resources that can assist webmasters to get ready for developing AMP-enabled pages.
If you haven’t seen AMP in action yet, you can check out this demo site Google set up on mobile devices to see what these stripped down pages look like: http://g.co/ampdemo
Is your business ready to embrace AMP? It might be better to start now than to wait until your competitors take advantage first.







 (800) 915 7990
(800) 915 7990